In this tutorial we will learn How to create your first membership site in Fresh Member. So let’s get started!
You can watch the training video here:
Log in to the administration area. You will be re-directed to the ACCOUNT DASHBOARD as shown in the screen below.
Create New Project
Since we have not created any project yet, the dashboard displays ‘0 of 5 Projects‘ on the top left of the screen.
1. ‘0’ represents the number of projects created in Fresh Member.
2. ‘5’ represents the maximum number/limit of projects that can be created in Fresh Member.
Lets create our first membership site project.
Click Create New Project. You will be re-directed to the 7 step wizard for creating the project as shown below:
Step 1 – Membership Details
Step 1 covers the basic details of the Membership Site.
Please follow the numbering below for detailed explanations:
1. Membership Name: Enter the title for your Membership Site Project.
2. Membership url: This is the sub-domain/slug for your membership site. This will be auto-typed when you name your Project (Point 1- Membership Name).
For example; say you named your project – ‘Egnytor’. The domain name will be set as – http://egnytor.na1.sites.freshmember.com
Note: Membership url once set, cannot be changed.
3. Description: Enter a brief description about your Membership Site.
4. Enable Forum: Click Enable Forum button in case you want to run the Q&A Forum on your site.
Once you have filled all the details, click Next to save the record.
As shown in the screen below, you will now reach the second step – Design/Branding.
Step 2 – Design/ Branding
1. Top Background Color: Click the pointed icon to select the background color for the top area.
2. Footer Background Color: Click the pointed icon to select the background color for footer.
3. Save changes: Click Save Changes to save the record. A pop -up will appear on the top of the screen saying ‘Record updated successfully!’
4. Upload Logo: Click Upload Logo to add a logo to your project from the files available on your system. You may drag and drop the files here too.
Click Next to save the details.
you will reach the third step of the site wizard – Payment Integration.
Step 3 – Payment Integration
The details for the filling of the settings for each payment gateway is explained in the following links.
– Stripe Integration
– Paypal Integration
– JVZoo Integration
– DigiResults Integration
Once you finalize the payment integration option, Click Next. We now reach the fourth step of the site wizard – Membership Levels.
Step 4 – Membership Levels
Please follow the numbering below for the detailed explanations:
1. Add New Membership Level: Click this icon to add a new membership level to your project.
2. Title for the Membership level: Enter a title name for your project.
3. Price: Enter the price to be charged for this level.
4. Sub- level: Click this icon to add an additional pricing level within the same membership level. You may use this when you want to declare discounts/ offers on a particular level.
5. Order Link: Click Order Link and you will be re-directed to the check-out link of the order page.
6. JV Zoo: Click JV Zoo to get the JVZIPN URL. Enter this link in a field on product creation form, inside your JVZoo account.
7. Digiresults: Click Digiresults to get the DigiResults Direct Receipt URL. Enter this link in a field inside your DigiResults account.
8. Detail: This option lets you enter the details regarding the term of the membership level. Click detail and a pop- up will appear similar to the screen below:
Details – Membership Level
Please follow the numbering below for the detailed explanations:
1.Term: Term determines the billing cycle of the membership plan. Enter the numeric value for the term of the membership level here.
2. Term: Choose among the option of days, months or years for the term of membership level.
3. Recurring Times: This determines the number of times the subscription payment charge will occur.
4. Trial Period (number): This field sets up a trial period for the membership level. Enter the numeric value for the term of the trial period.
5. Trial Period: Choose among the option of days, months or years for the term of the trial period.
6. Trial Price: Enter the trial price to be charged for the membership level.
7. Product Description: Enter a brief description about the membership level here.
8. Save: Click Save to add the details to the record. You will see a message on the screen – “Record updated successfully!”
Now click Next on the site wizard page as shown below. We now reach the fifth step – Email Integration.
Step 5 – Email Integration
1. Email Integration: To details regarding the email integration are explained in another tutorial. Click the following links to learn more about email-integrations.
– Email Integration with Aweber
– Email Integration with Getresponse
– Email Integration with Mailchimp
– Email Integration with Campaignmonitor
– Email Integration with Sendreach
2. Email Templates: Click Email Templates and you will reach a screen similar to the screen below:
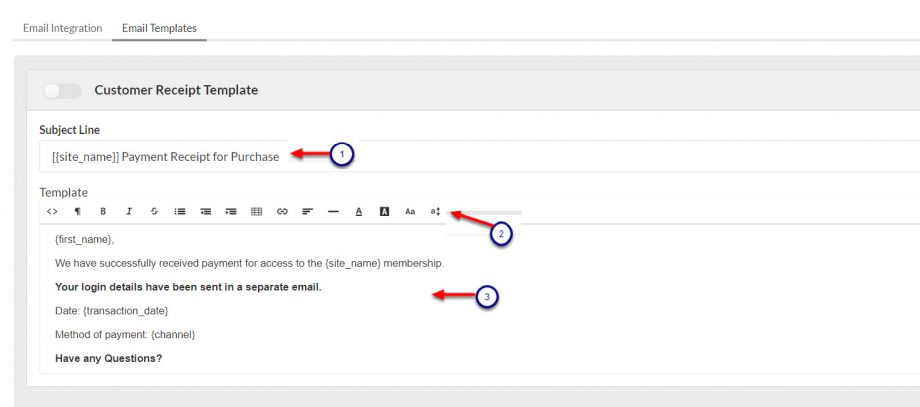
Email Templates – Part 1
1. Subject Line: Enter a subject line for the Customer Receipt Template.
2. Text Editor: This area gives various options to edit the text and add links etc.
3. Description : There is a pre-entered text in the description area. You can edit it as per your requirement of the template.
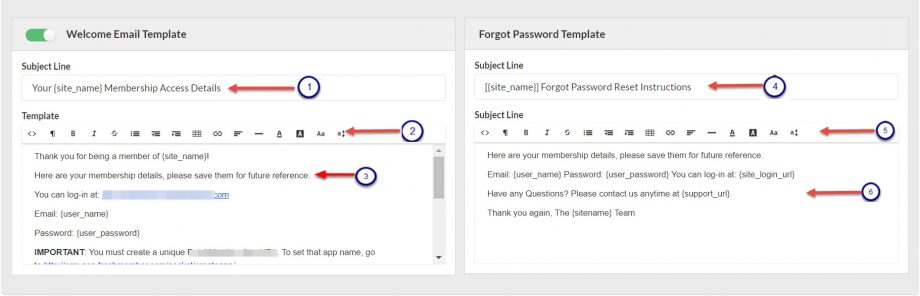
Email Templates – Part 2
1. Subject Line: Enter a subject line for the Welcome Email Template.
2. Text Editor: This area gives various options to edit the text and add links etc.
3. Description : There is a pre-entered text in the description area. You can edit it as per your requirement of the template.
4. Subject Line: Enter a subject line for Forgot Password Template.
5. Text Editor: This area gives various options to edit the text and add links etc.
6. Description : There is a pre-entered text in the description area. You can edit it as per your requirement of the template.
Once you have completed all the fields above, click Next. We now reach the sixth step of the site wizard – User Management. The screen will look similar to the screen below:




















Leave A Comment?